يكمن الهدف وراء خدمة برنامج Sketch2Code لتحويل التصاميم اليدوية مباشرة إلى كود HTML المدعوم و المطور من مايكروسوفت AI.lab و Azure ، التي تم إجراؤها في مختبر مايكروسوفت للذكاء الاصطناعي في تبسيط عملية التصميم وكتابة الرموز، كيف ذلك؟ فلنر في هذه المقالة.
خدمة Sketch2Code لتحويل التصاميم اليدوية مباشرة إلى كود HTML
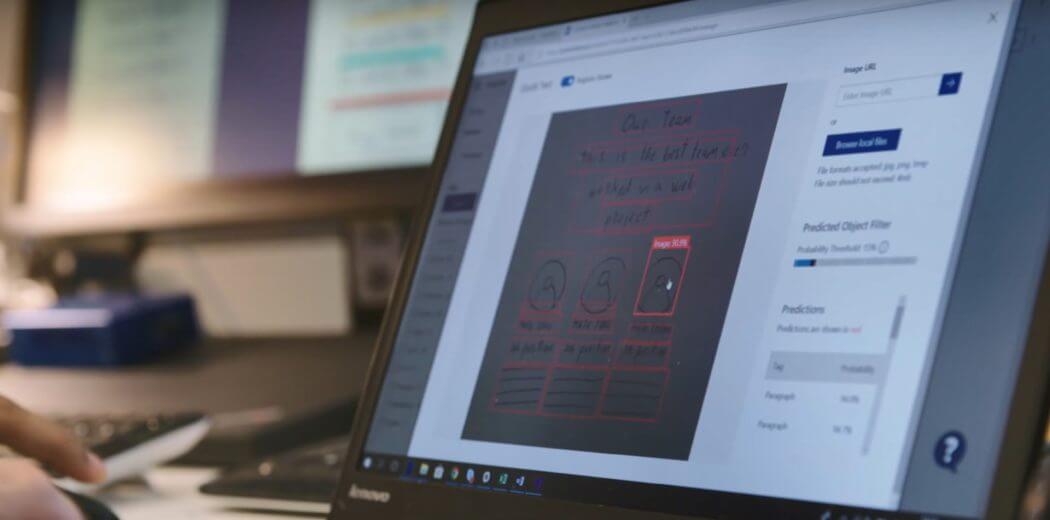
عملية تصميم واجهة المستخدم User Interface هي عملية مليئة بالإبداع، تبتدئ بمشاركة المصممين أفكارهم المختلفة على لوحة بيضاء. بمجرد رسم التصميم، عادة ما يتم التقاط صورة له وترجمته يدويًا إلى مخطط HTML هيكلي (HTML wireframe) للتشغيل في متصفح الويب، مما يتطلب جهدا ووقتا وتأخيرا في عملية التصميم. ماذا لو بمجرد أن ينتهي التصميم على السبورة البيضاء يقوم المتصفح بعكس التغييرات على الفور؟ تقدم خدمة Sketch2Code في مختبر مايكروسوفت للذكاء الاصطناعي (وهي حل من حلول الذكاء الاصطناعي AI) إمكانية لتحويل رسومات مكتوبة بخط اليد إلى كود HTML.
الفكرة وراء خدمة برنامج Sketch2Code

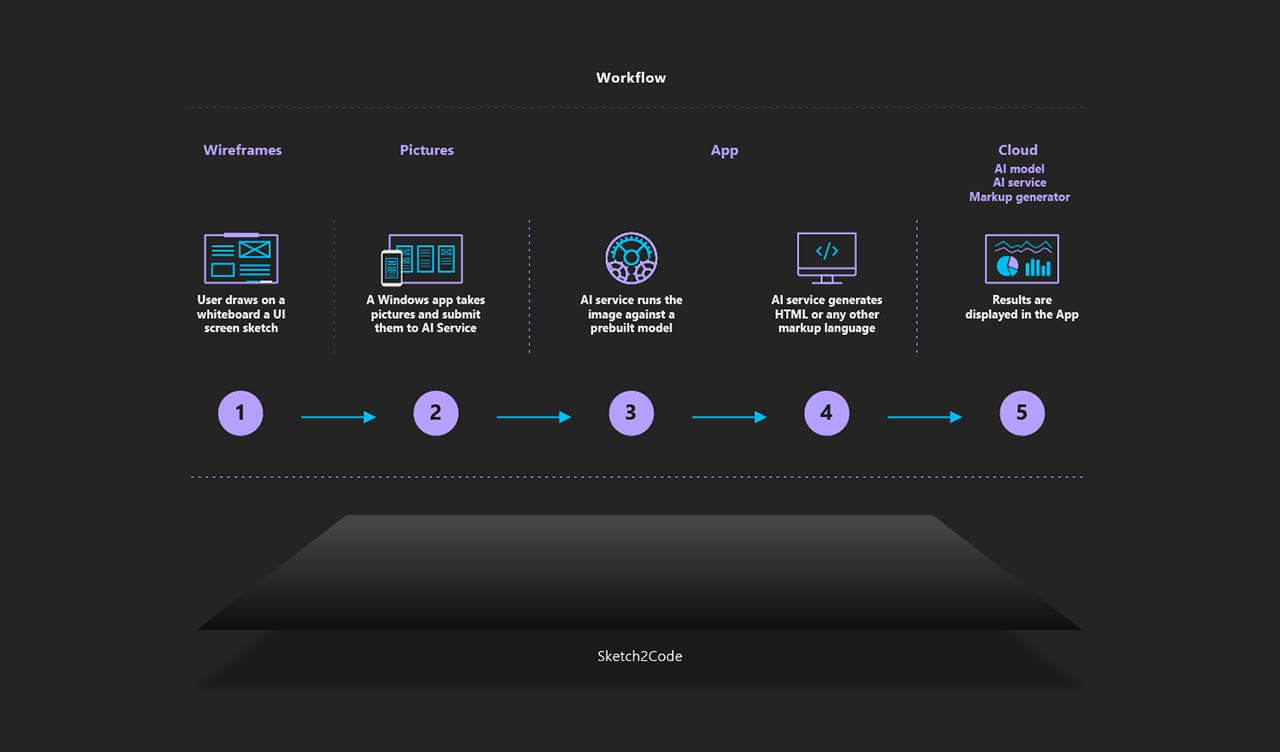
رؤية الكمبيوتر Computer Vision هو من بين فروع الذكاء الاصطناعي الذي يعطي تطبيقا ما, القدرة على رؤية وفهم ما يراه. يمكننا استخدام هذه التقنية لبناء نظام يفهم ما قام المصمم برسمه على اللوحة ويمكنه ترجمة هذا الفهم إلى كود HTML. وبهذه الطريقة، يمكن أن ننتج HTML wireframes مباشرة من صورة مرسومة باليد تعطي تصميمًا فوريًا لتصميم العمل وبالتالي تبسيط عملية التصميم.
الحل وراء خدمة برنامج Sketch2Code

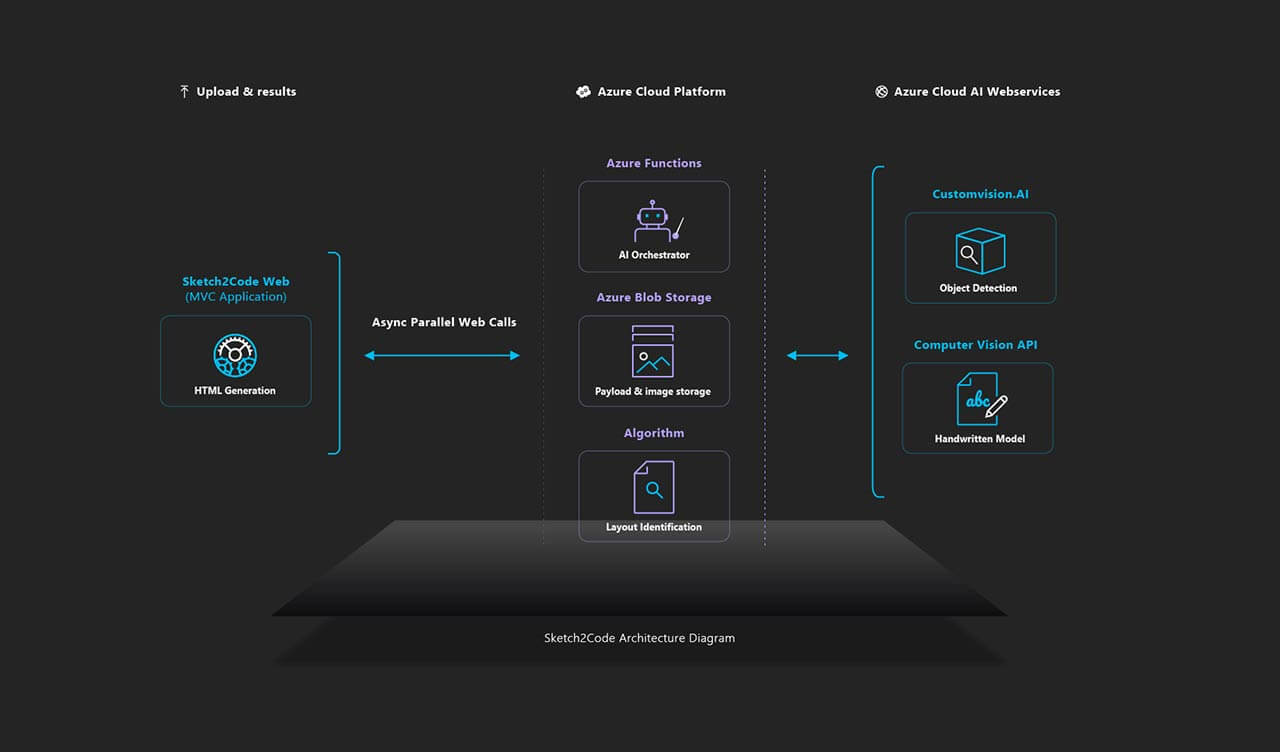
تم اختبار النموذج وراء هذه الخدمة باستخدام ملايين الصور وتمكين اكتشاف الكائن لمجموعة كبيرة من أنواع الكائنات. في هذه الحالة، نحتاج إلى إنشاء نموذج مخصص وتدريبه باستخدام صور عناصر التصميم المرسومة يدويًا مثل مربع النص أو الزر أو combobox. تمنحنا خدمة الرؤية المخصصة القدرة على تدريب النماذج المخصصة وإجراء اكتشاف الكائنات لها. بمجرد أن نتمكن من تحديد كائنات HTML، نستخدم وظيفة التعرف على النص الموجودة في خدمة رؤية الكمبيوتر لاستخراج نص مكتوب بخط اليد موجود في التصميم. من خلال الجمع بين هاتين المعلومتين، يمكننا إنشاء مقتطفات HTML لمختلف العناصر في التصميم. يمكننا بعد ذلك استنتاج تخطيط التصميم من موضع العناصر المحددة وإنشاء كود HTML النهائي وفقًا لذلك.
مرحبا بجميع تعليقاتكم، استفساراتكم و مراسلاتكم عبر الصفحة الرسمية للموقع على فيس بوك التعلم الحر-EDLibre حيث ستجدون فريق التعلم الحر-EDLibre دائما على استعداد لتقديم المساعدة والإجابة عن أسئلتكم. ولا تنسوا متابعتنا عبر تطبيق Telegram، بالإضافة إلى تويتر للتوصل بمستجدات موقع التعلم الحر باستمرار. يوما طيبا للجميع.